Time
OCT 2023-NOV 2023
Duration
1 month
Project overview
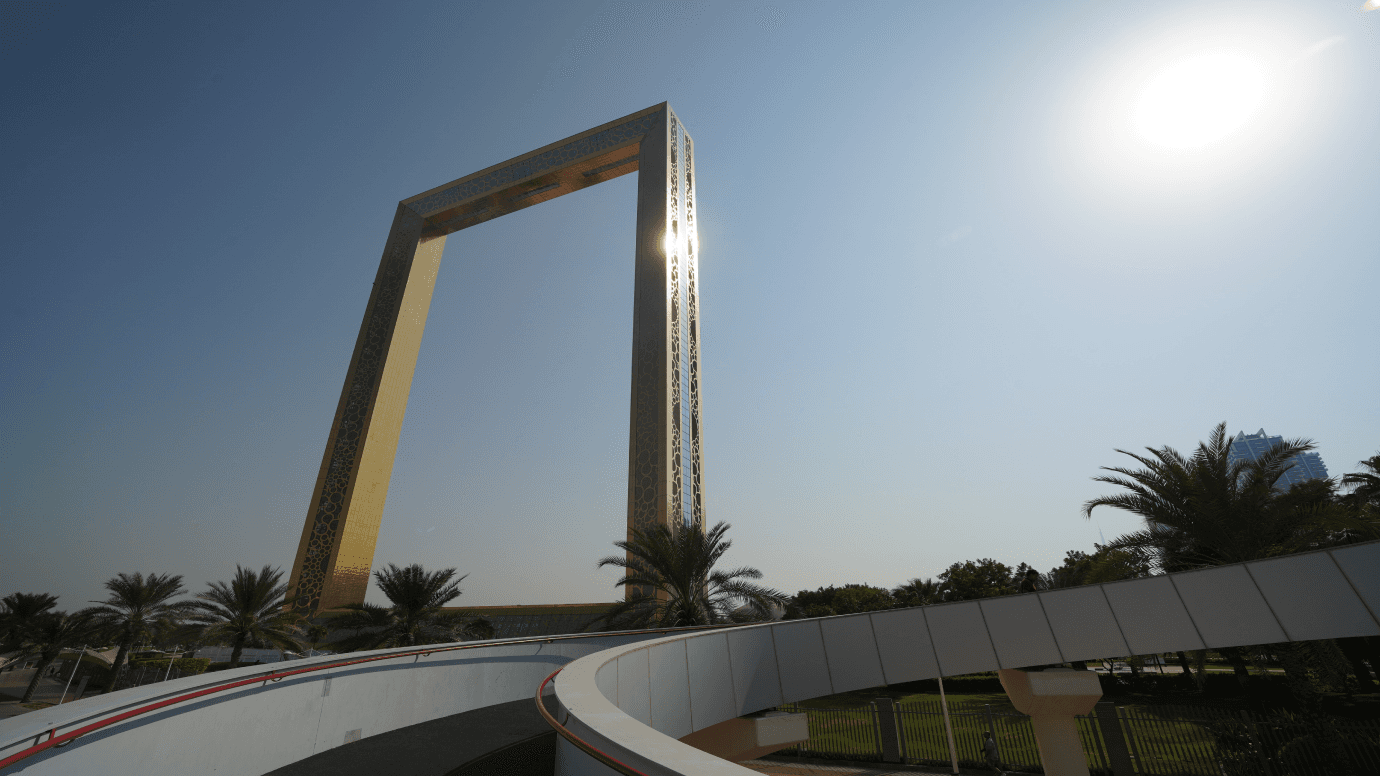
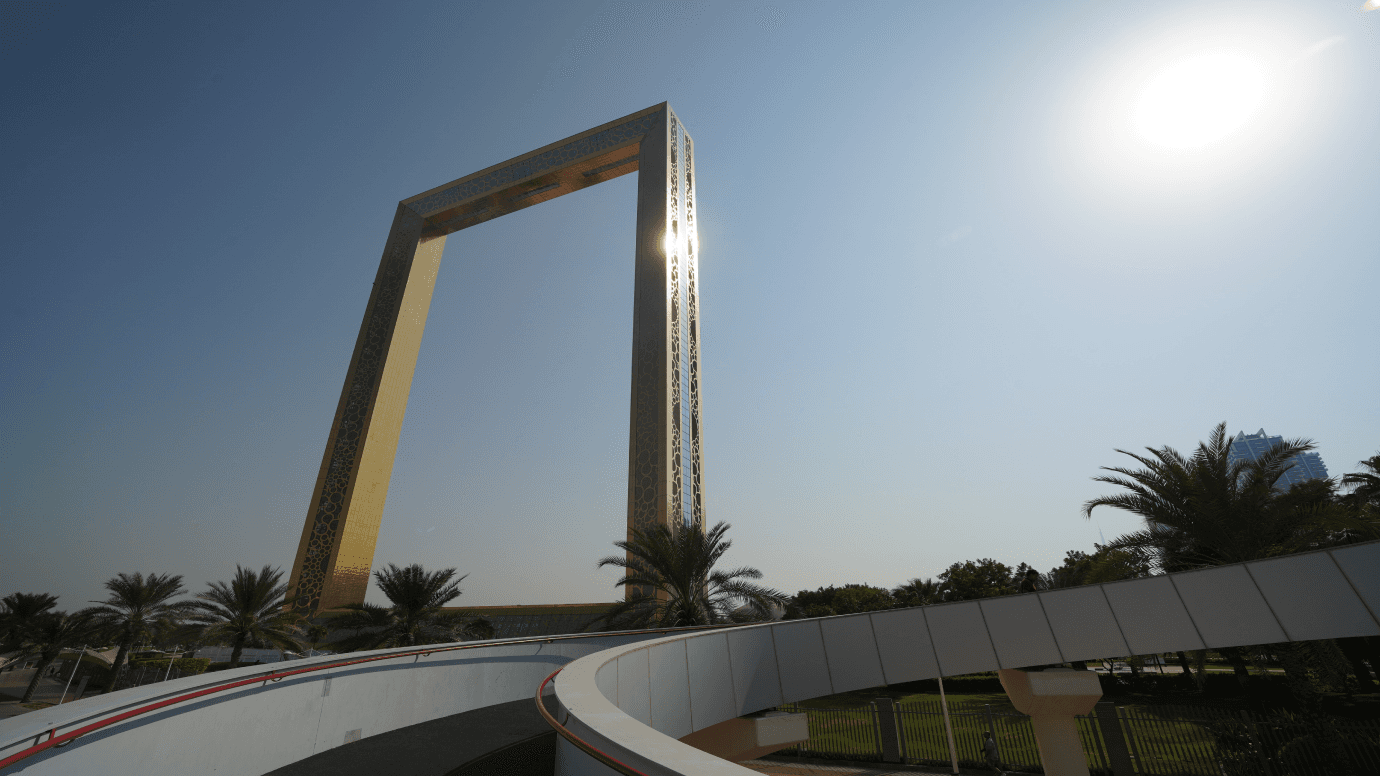
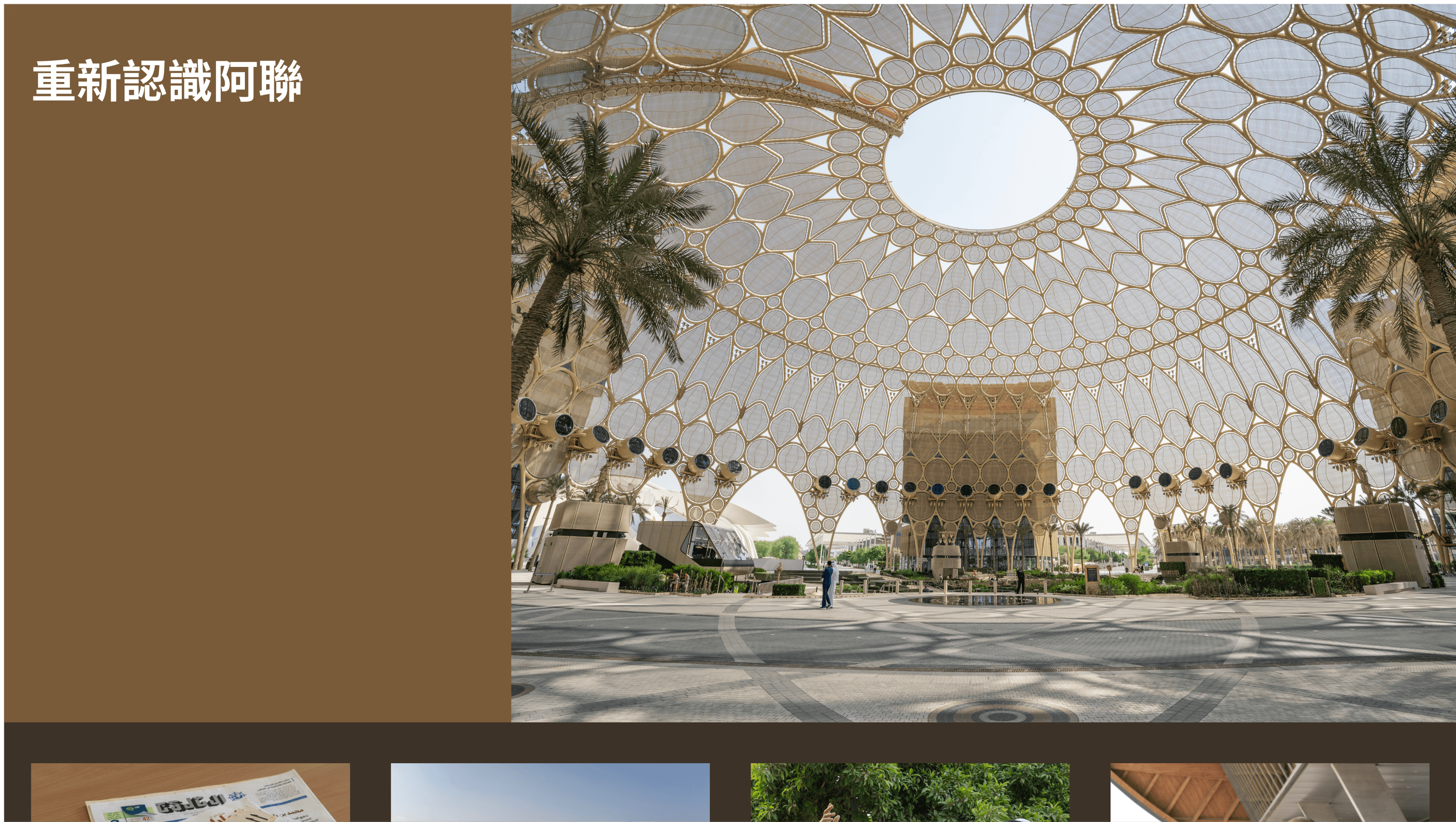
環境資訊中心每年固定追蹤報導的聯合國氣候大會 2023 年選在阿拉伯聯合大公國的杜拜登場,在氣候大會 COP28 召開之前飛往阿聯,透過活動網站的專題報導引領讀者從國際談判的角度之外,看見另一種氣候變遷的樣貌。
Role
User Interface Designer
User Researcher
Time
OCT 2023-NOV 2023
Duration
1 month
Project overview
環境資訊中心每年固定追蹤報導的聯合國氣候大會 2023 年選在阿拉伯聯合大公國的杜拜登場,在氣候大會 COP28 召開之前飛往阿聯,透過活動網站的專題報導引領讀者從國際談判的角度之外,看見另一種氣候變遷的樣貌。
Role
User Interface Designer
User Researcher
Final outcome
緊密關注氣候變遷議題,提高使用者對於氣候變遷問題的認識。
強調可持續發展的重要性,並提供相關的解決方案。
促進國際合作,探討應對氣候變遷的最佳實踐和創新解決方案。


















Responsive Website
Tablet
Desktop
Phone
與環境資訊中心的人員深入的溝通,確保目標受眾與在網站上呈現的訊息和功能。
SITEMAP
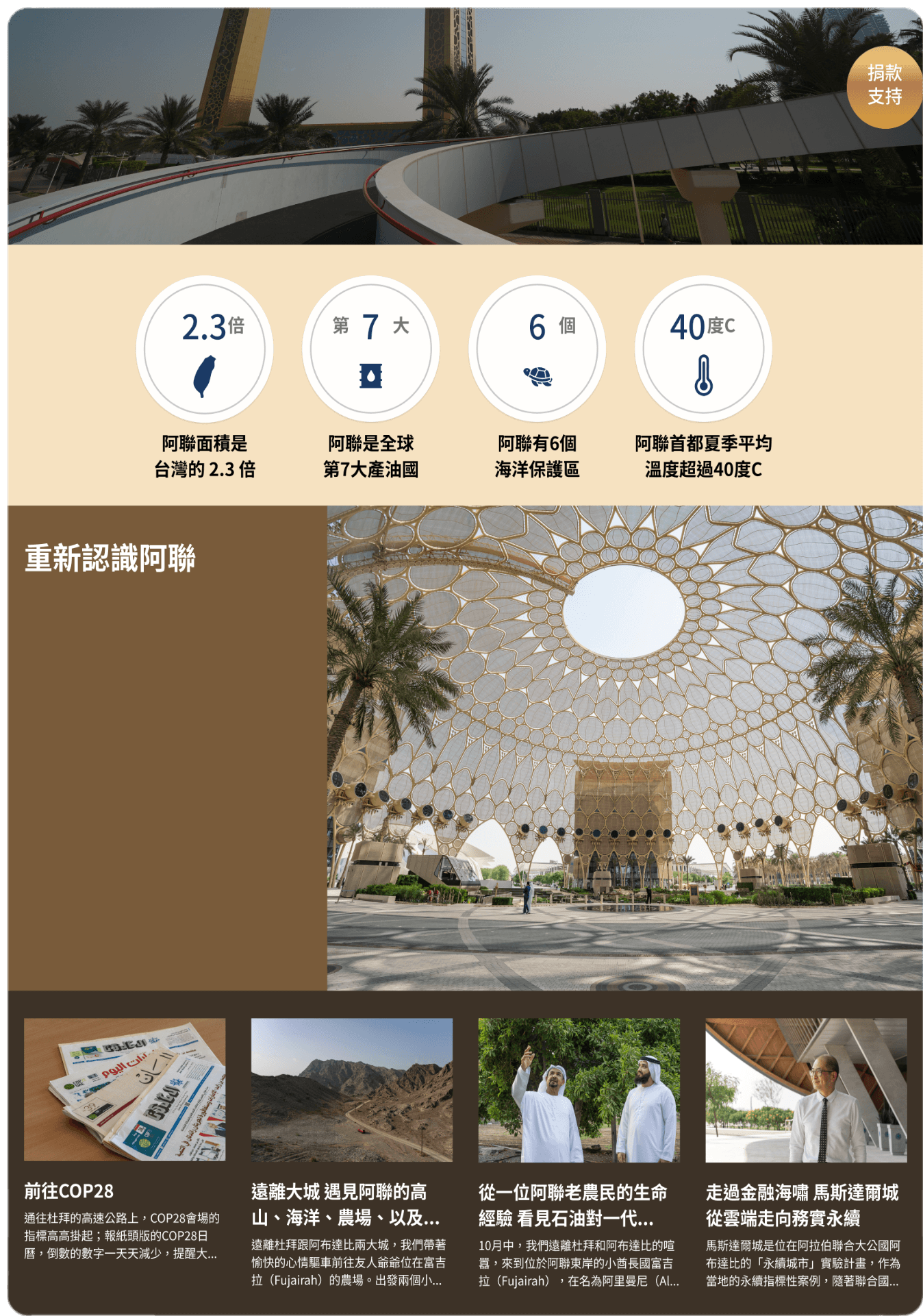
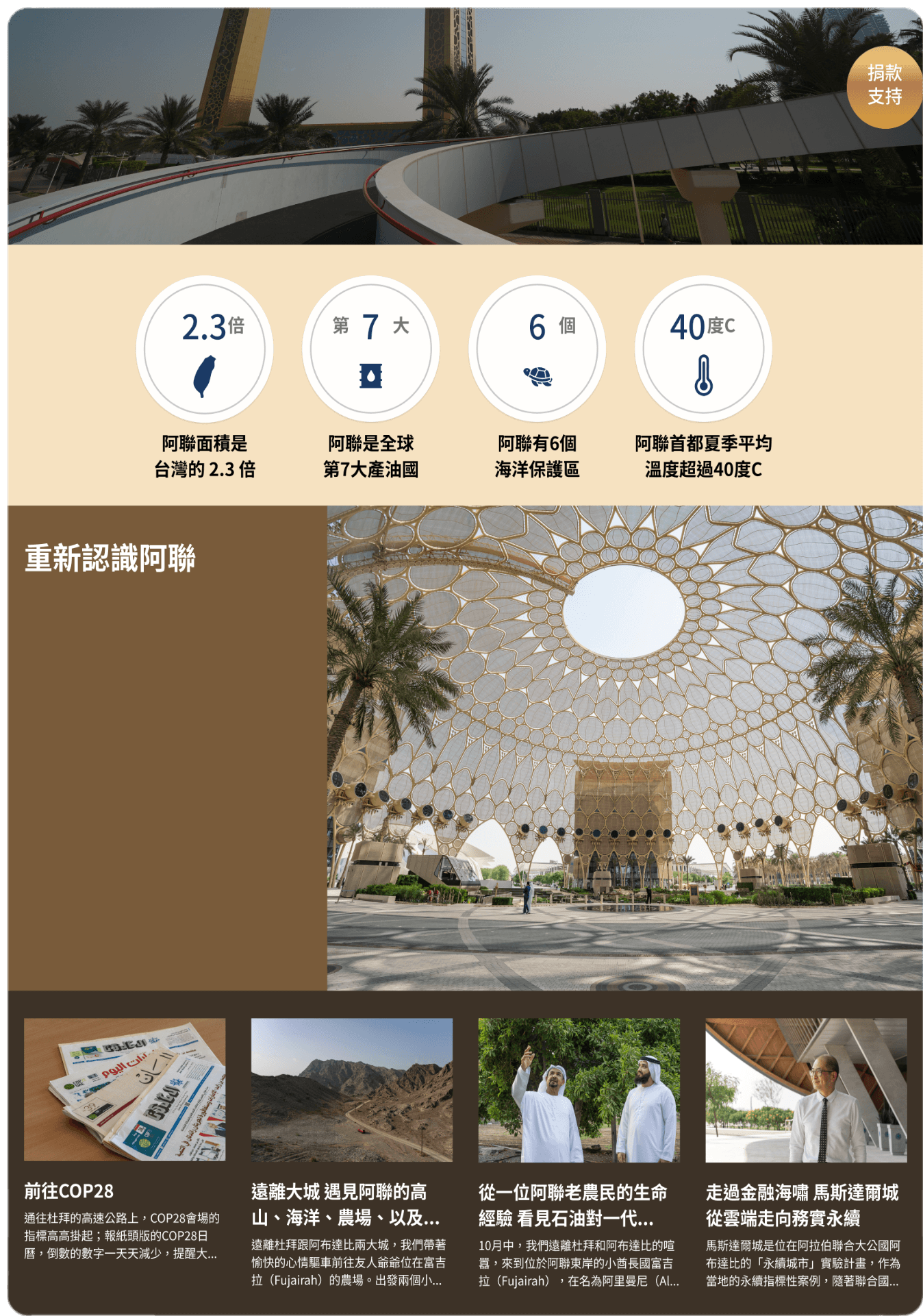
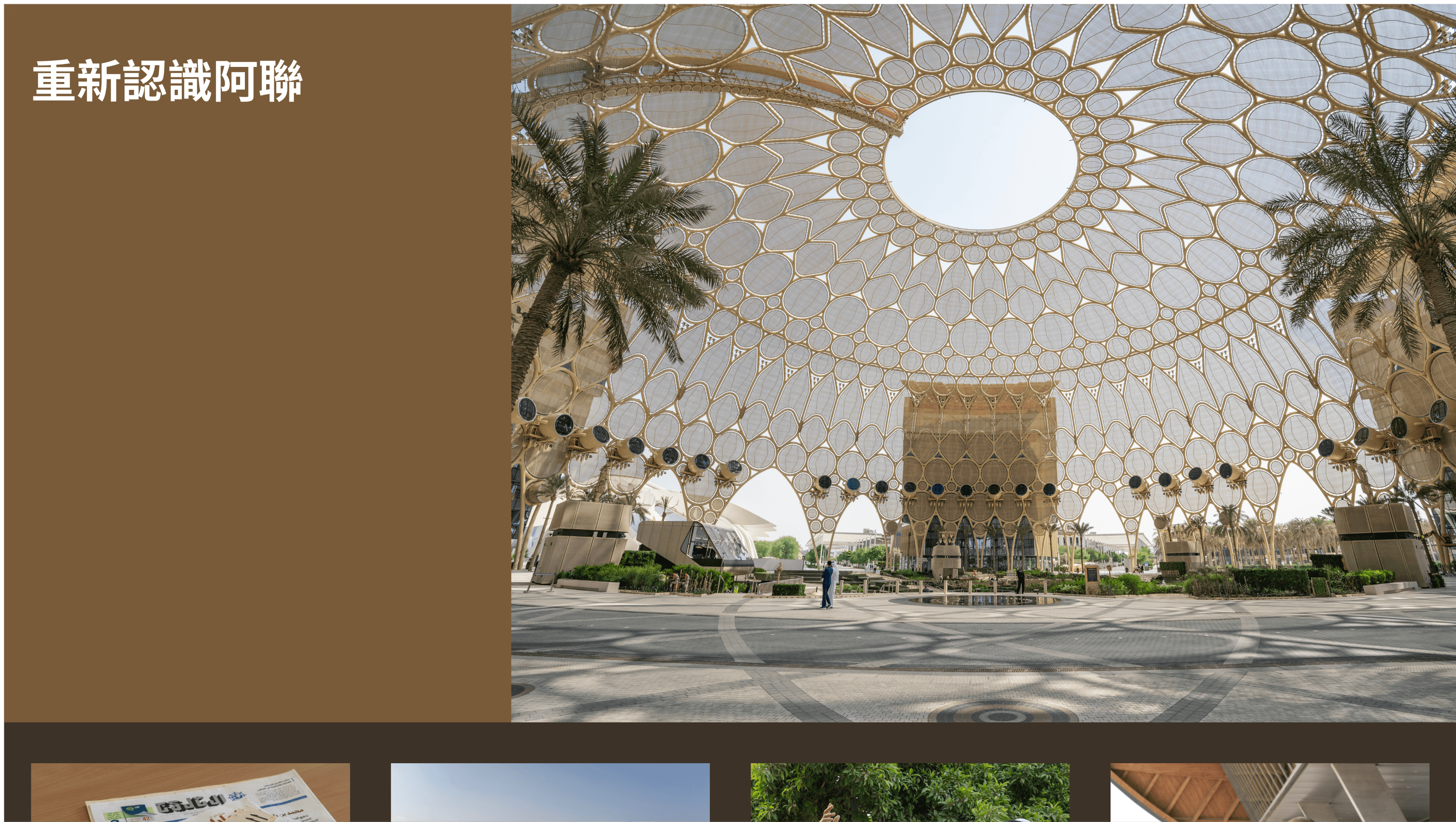
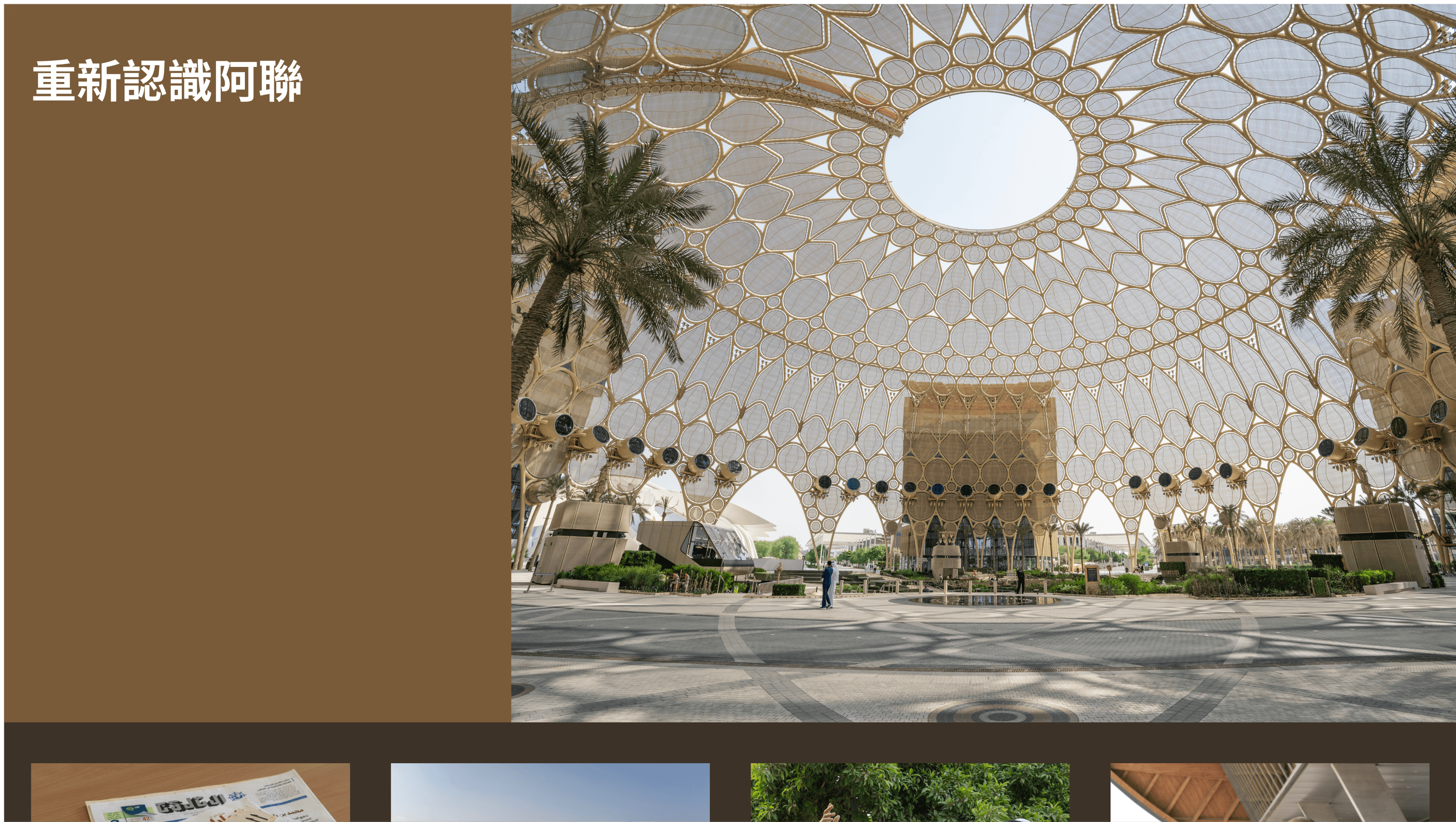
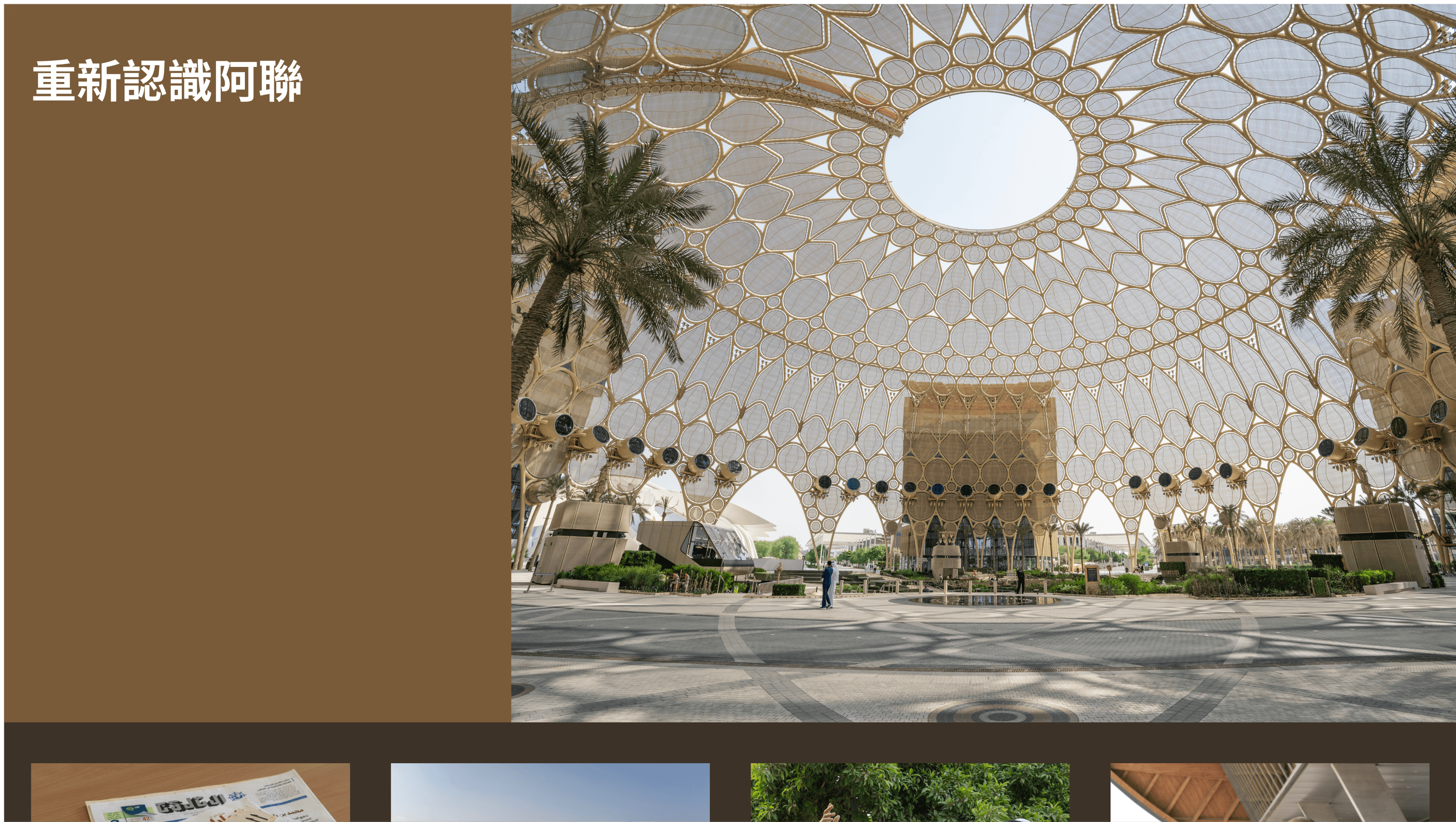
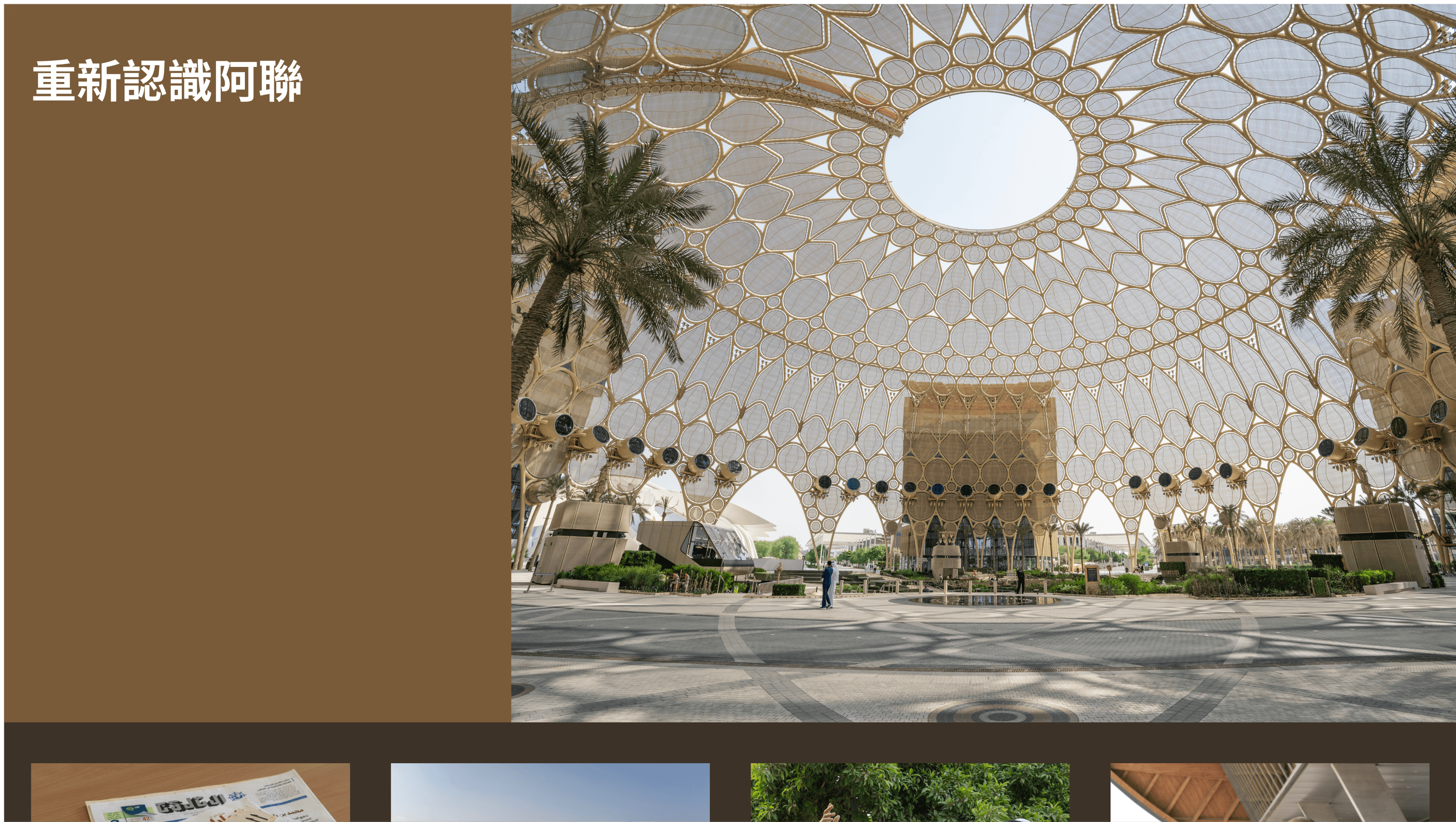
重新認識阿聯
不靠石油能幹嘛
沙漠裡什麼都有
缺水的解答在這裡
讓阿聯跳出框框
阿聯隨筆
影像阿聯
首頁
banner
主圖
文章1
文章2
文章3
文章4
文章5
主圖
文章1
文章2
文章3
文章4
主圖
文章1
文章2
文章3
文章4
主圖
文章1
文章2
文章3
文章4
文章5
主圖
文章1
文章2
文章3
文章4
照片
文章1
文章2
文章3
文章4
Design process
Opportunities
在設計過程中,我運用了動態特效提高網站的視覺吸引力,並增加了使用者的互動性,不僅為網站帶來活力,還能夠讓使用者更深入地了解環境資訊中心所關注的議題,營造出身臨其境的體驗,成功地為環境資訊中心打造了一個生動有趣且具有吸引力的網站。
視覺導向的設計






使用阿聯酋攝影照片作為網站介面設計的基礎,為網站帶來了豐富的視覺內容,讓使用者更直觀地了解環境資訊中心所關注的議題。
動態效果提高吸引力
共同規範設定說明
----------------------主要動態----------------------
代表動態
banner視差滾動特效Demo
文字左右進入特效Demo
----------------------個別動態----------------------
持續動態
捐款支持CTADemo
載入動態
漸淡Demo
通過動態效果使網站呈現出專業、創新的形象,將創新的設計結合組織的專業性,提高對環境議題的關注度。
品牌形象的強化


以豐富而吸引人的方式呈現環境相關議題,有助於強化組織的品牌形象,為組織贏得更多的信任和支持,進而促進品牌的發展。
Prototypes
考慮到專案的時程緊迫,直接根據客戶提供的阿聯酋實地採訪照片設計mockup,沒有繪製wireframe,使專案能夠更快速地進入設計階段,同時也確保在有限的時間內能夠有效地與客戶溝通和交付設計方案。
Responsive
web
1 prototype
Goals
響應式設計提供具有良好瀏覽器相容性的平台,讓不同瀏覽器的使用者可以獲取關於第28屆聯合國氣候變遷大會的最新消息和動態。
為了良好的使用者體驗,我們致力於提供直觀、易於導航的介面,讓使用者可以輕鬆地瀏覽相關資訊,並找到解決方案以應對全球氣候變遷帶來的挑戰。
Features
清晰的資訊呈現
流暢的瀏覽路徑
動態效果增添視覺吸引力




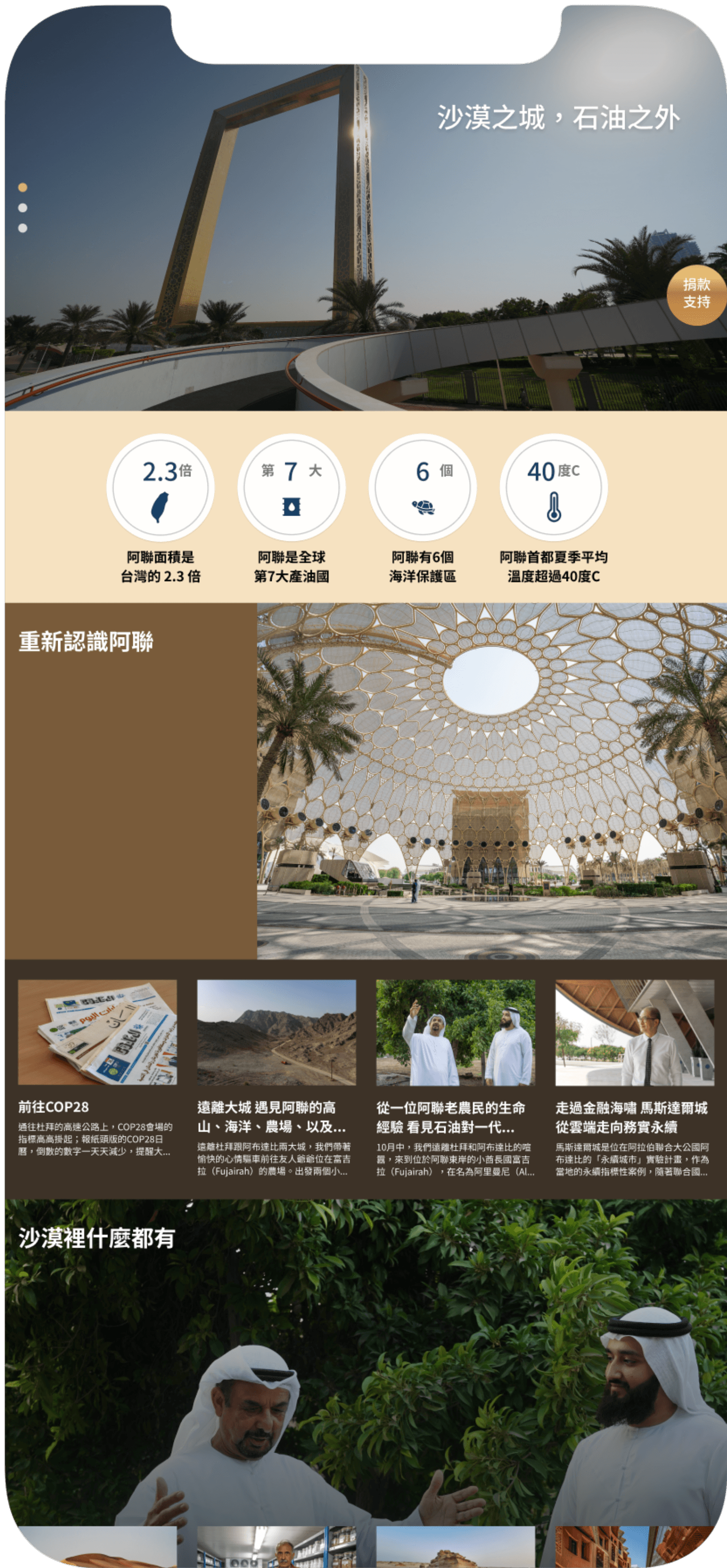
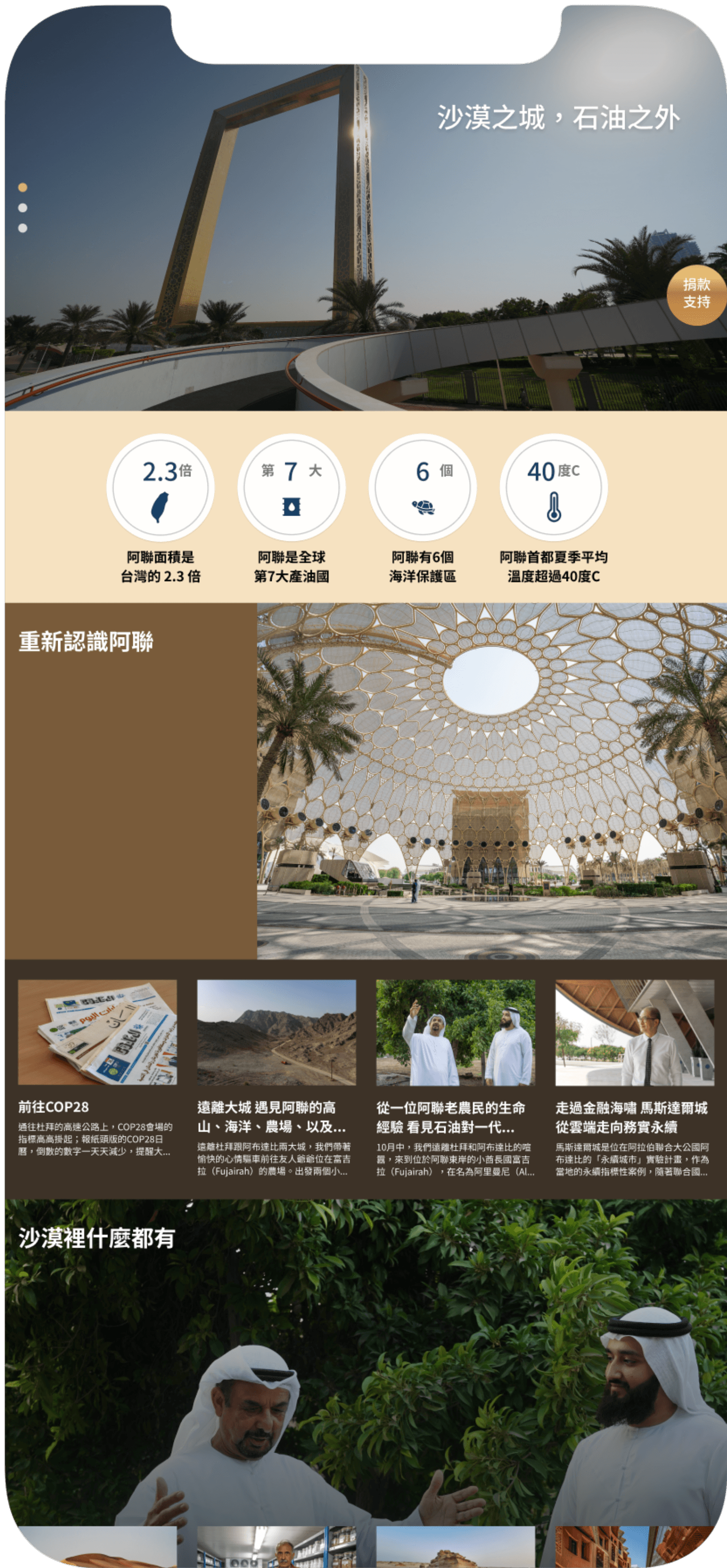
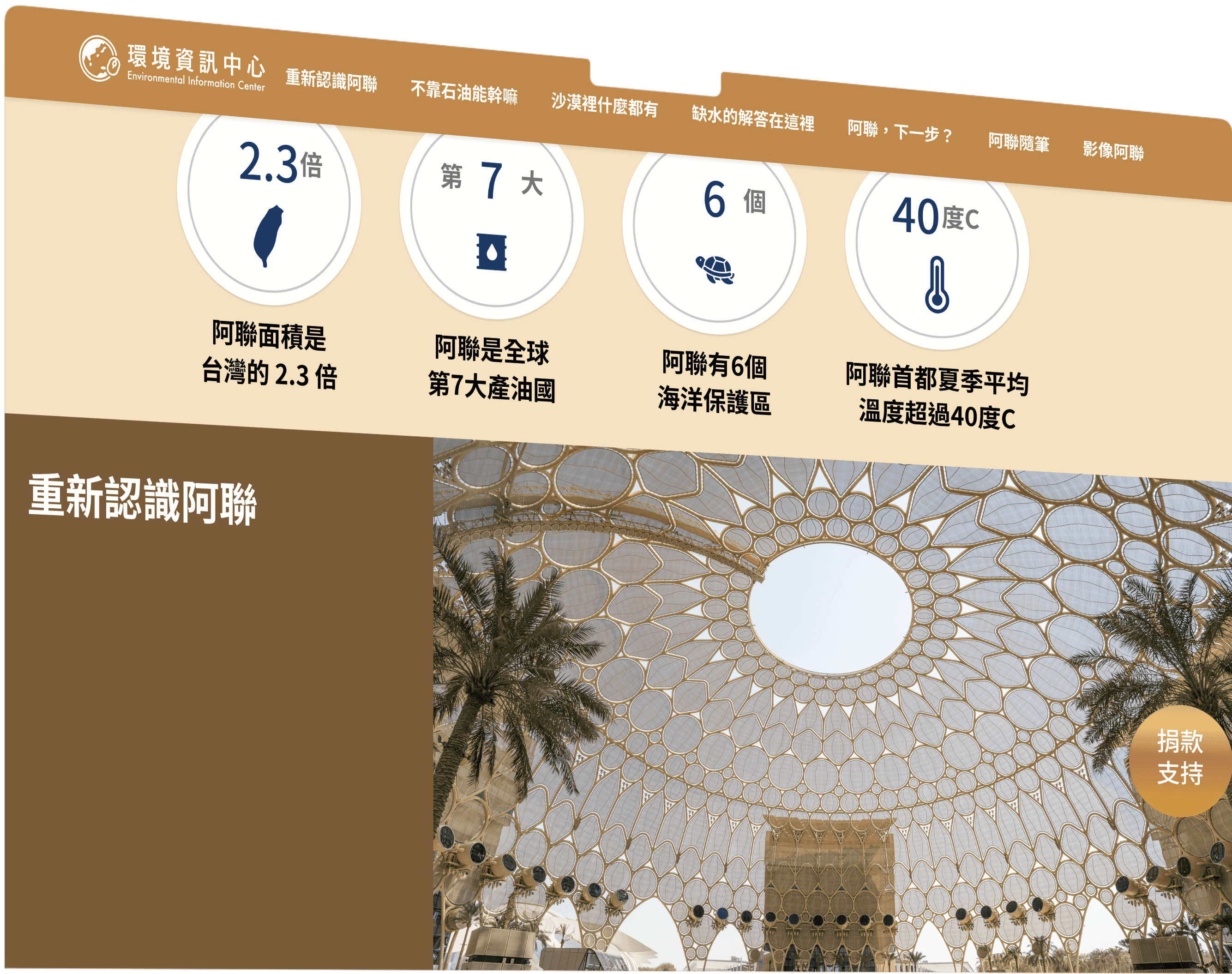
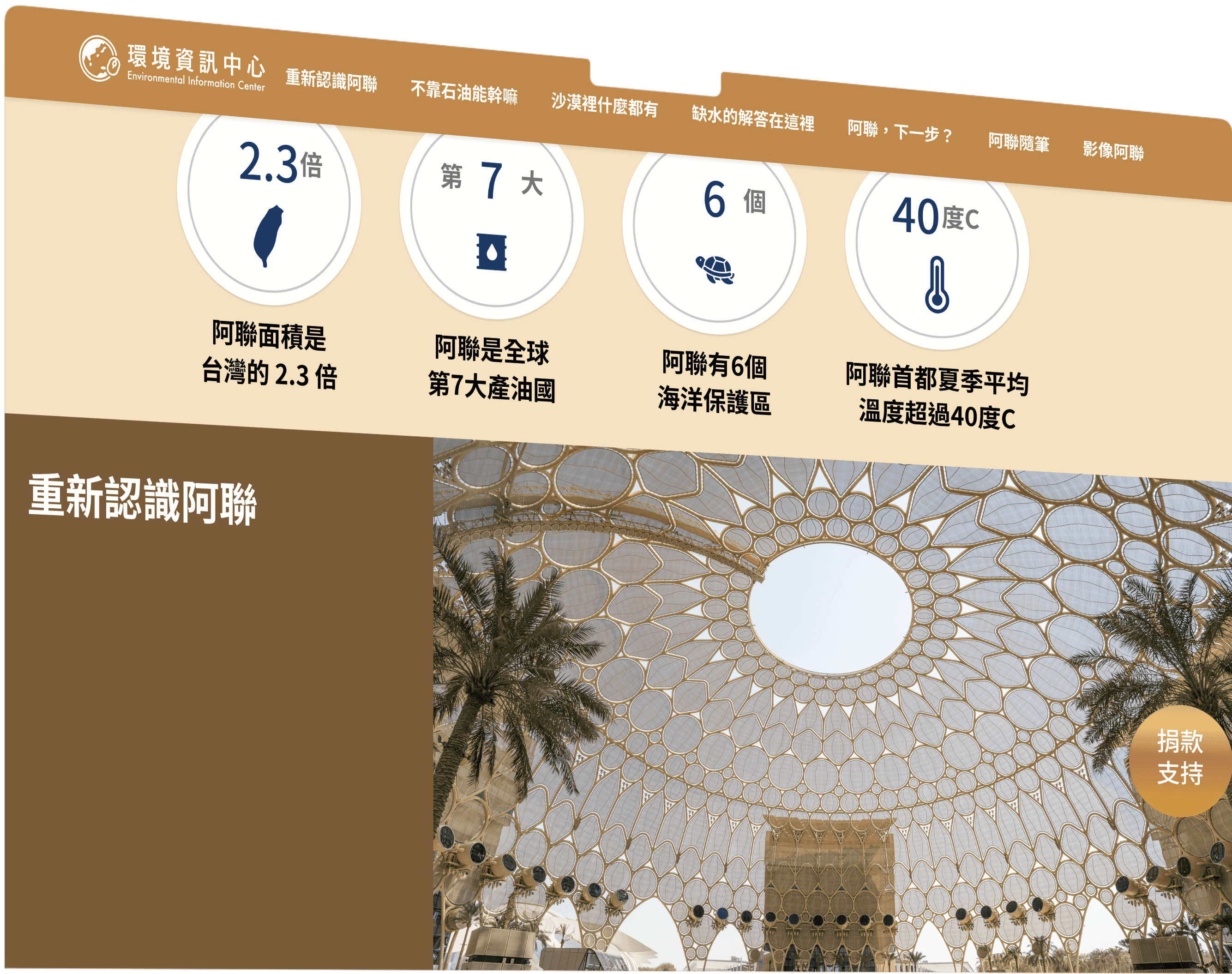
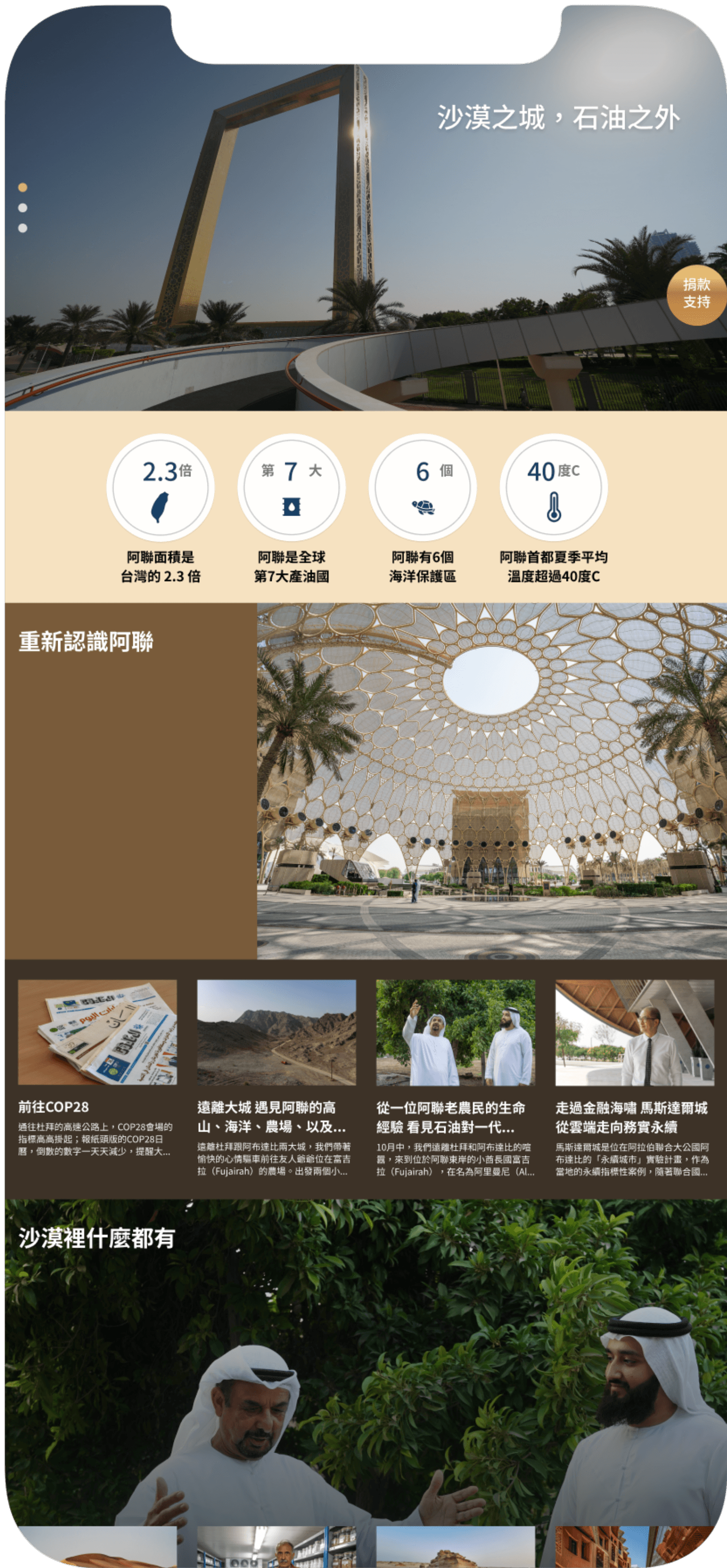
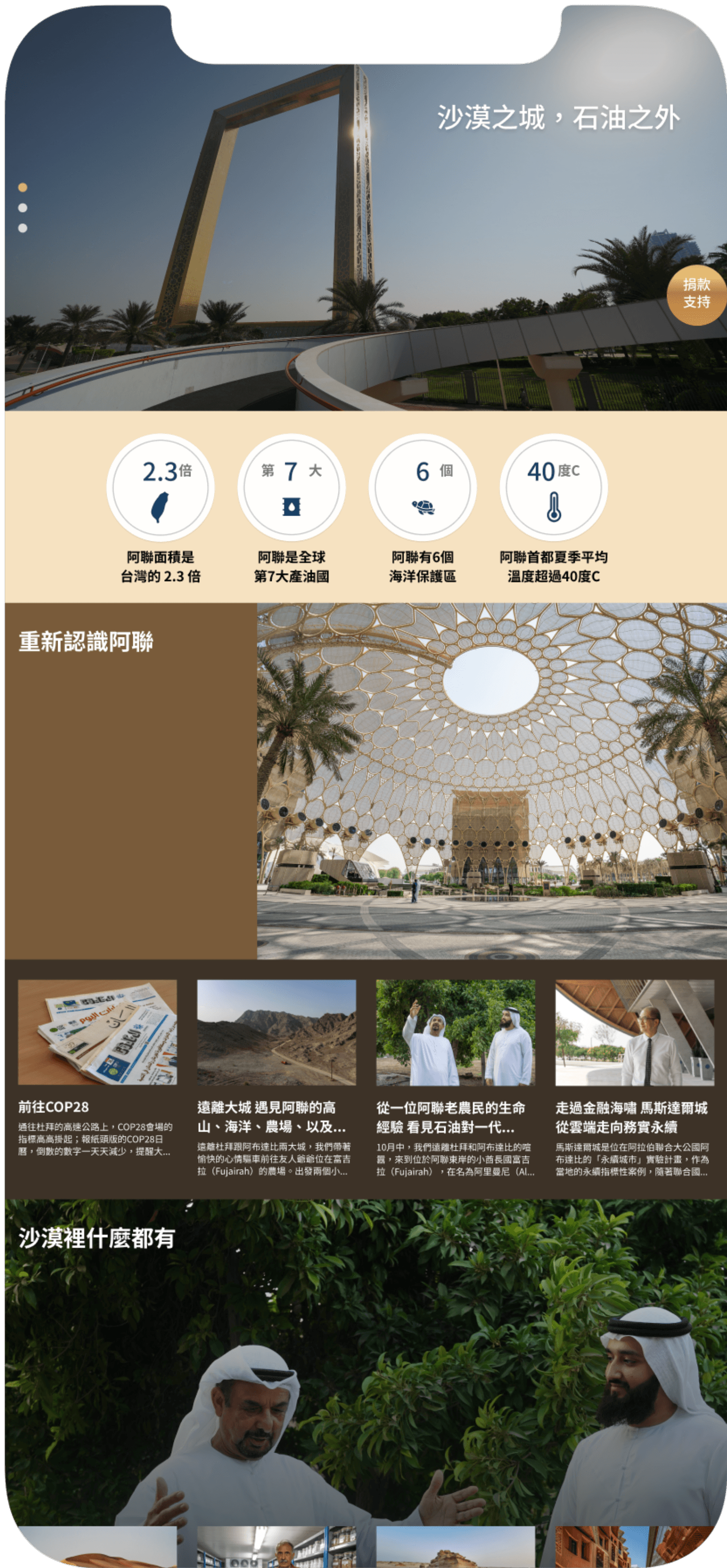
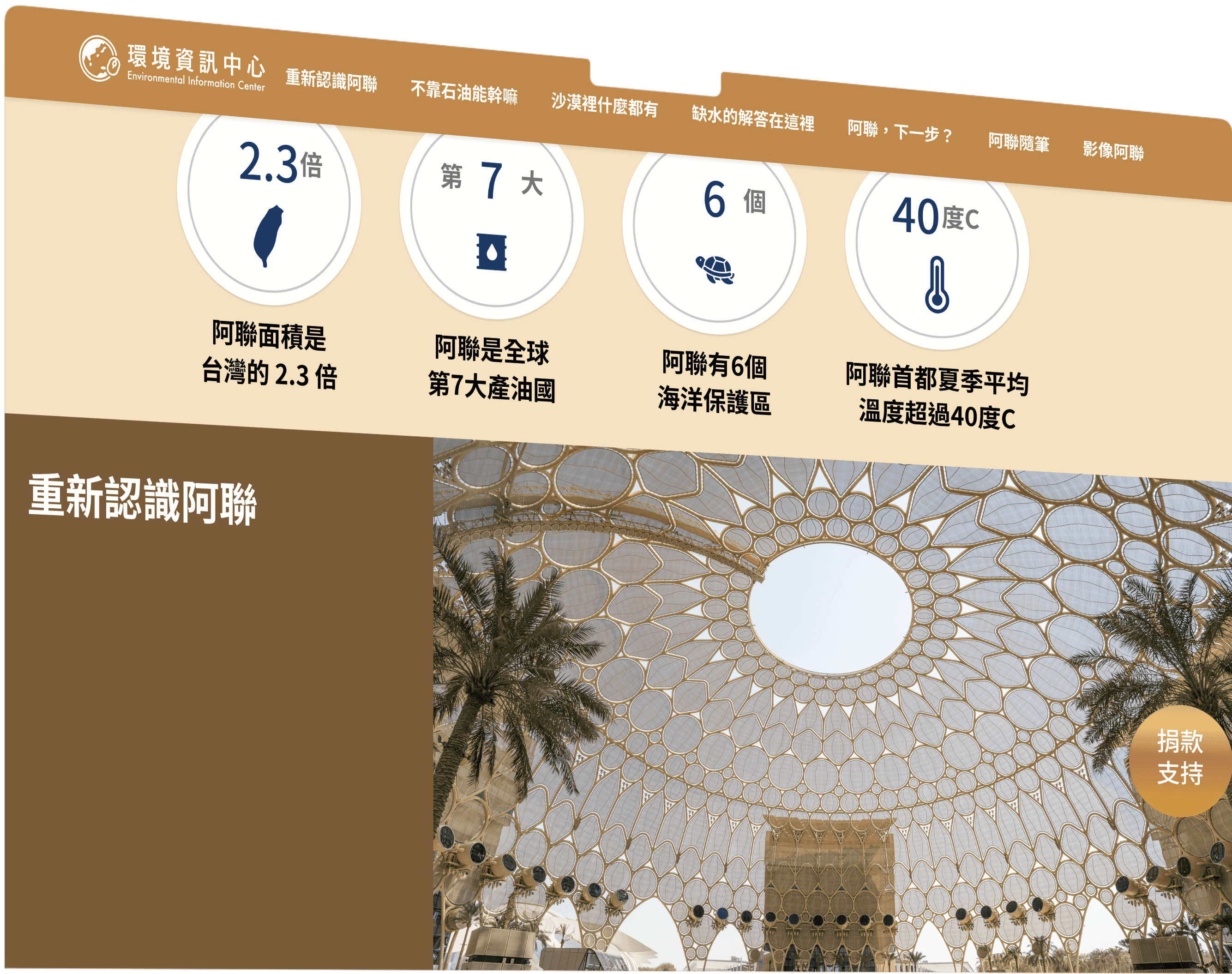
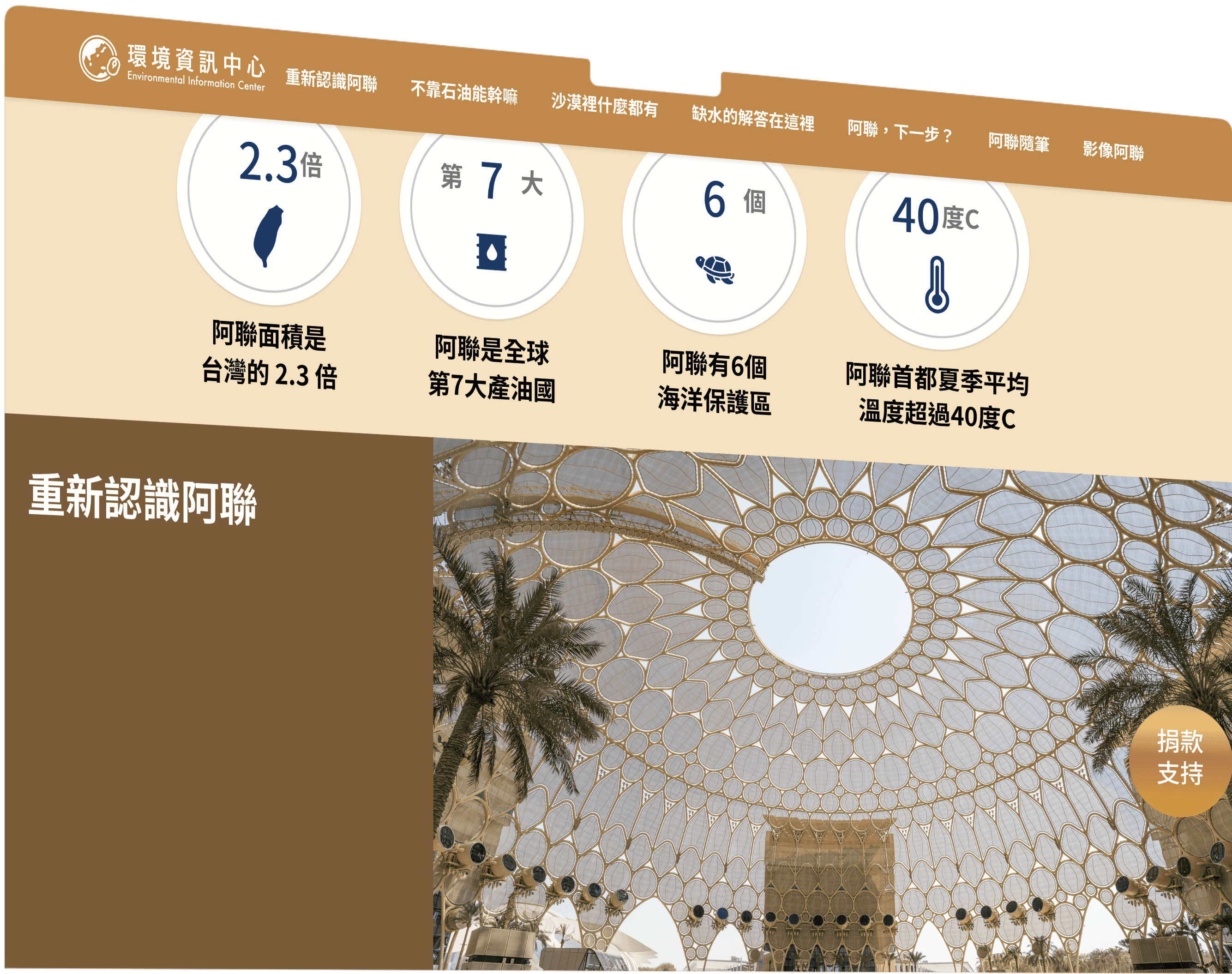
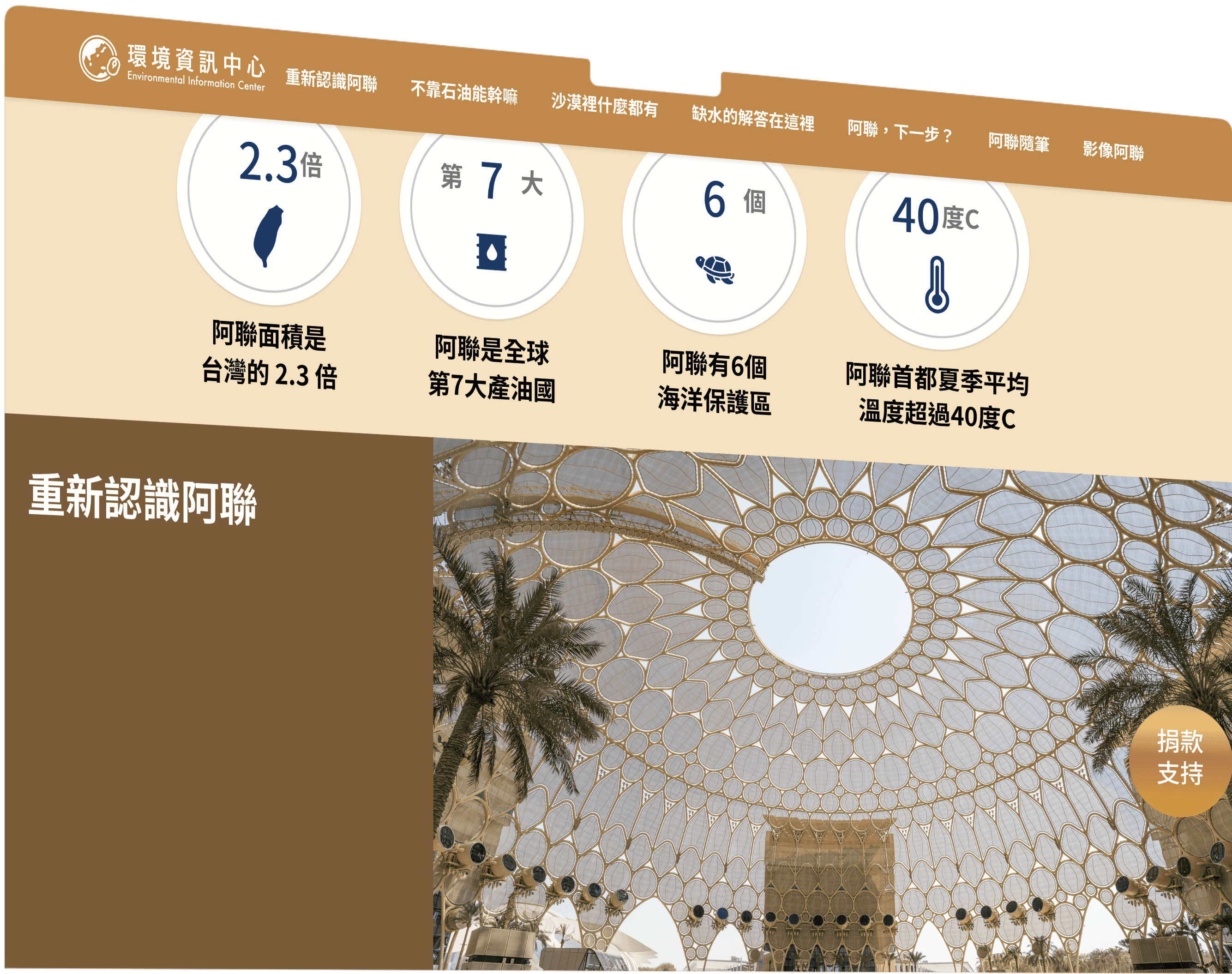
Point 1
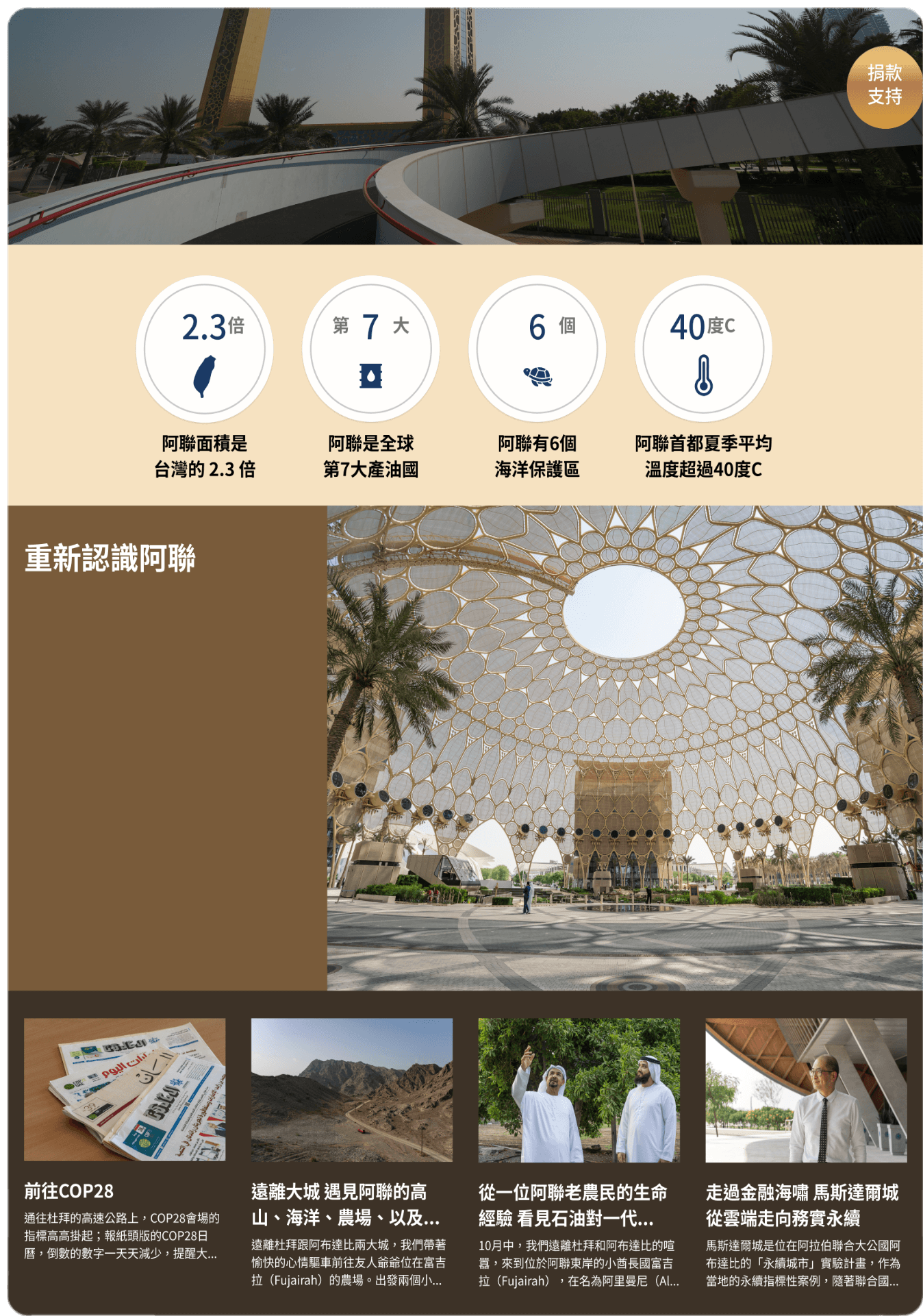
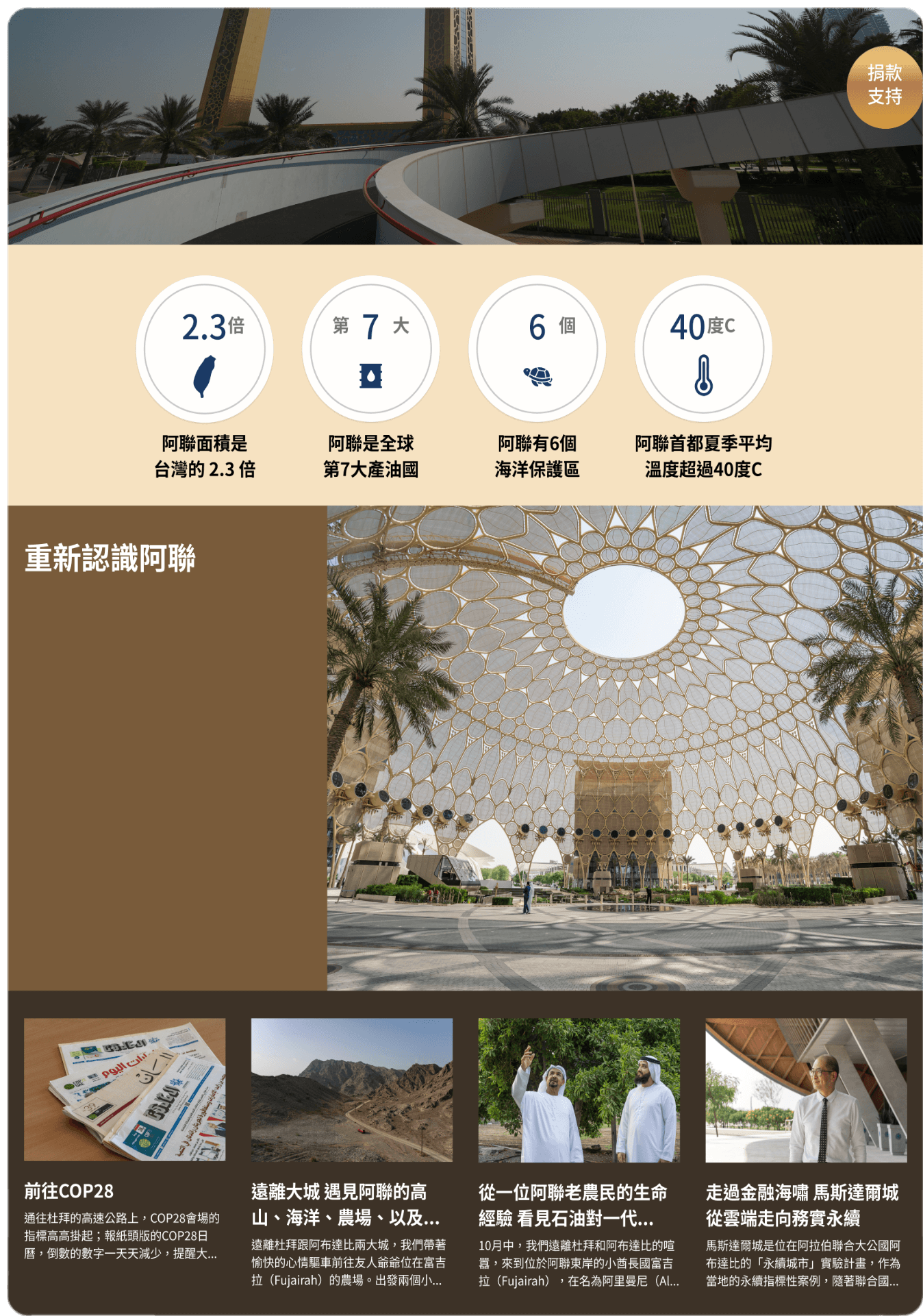
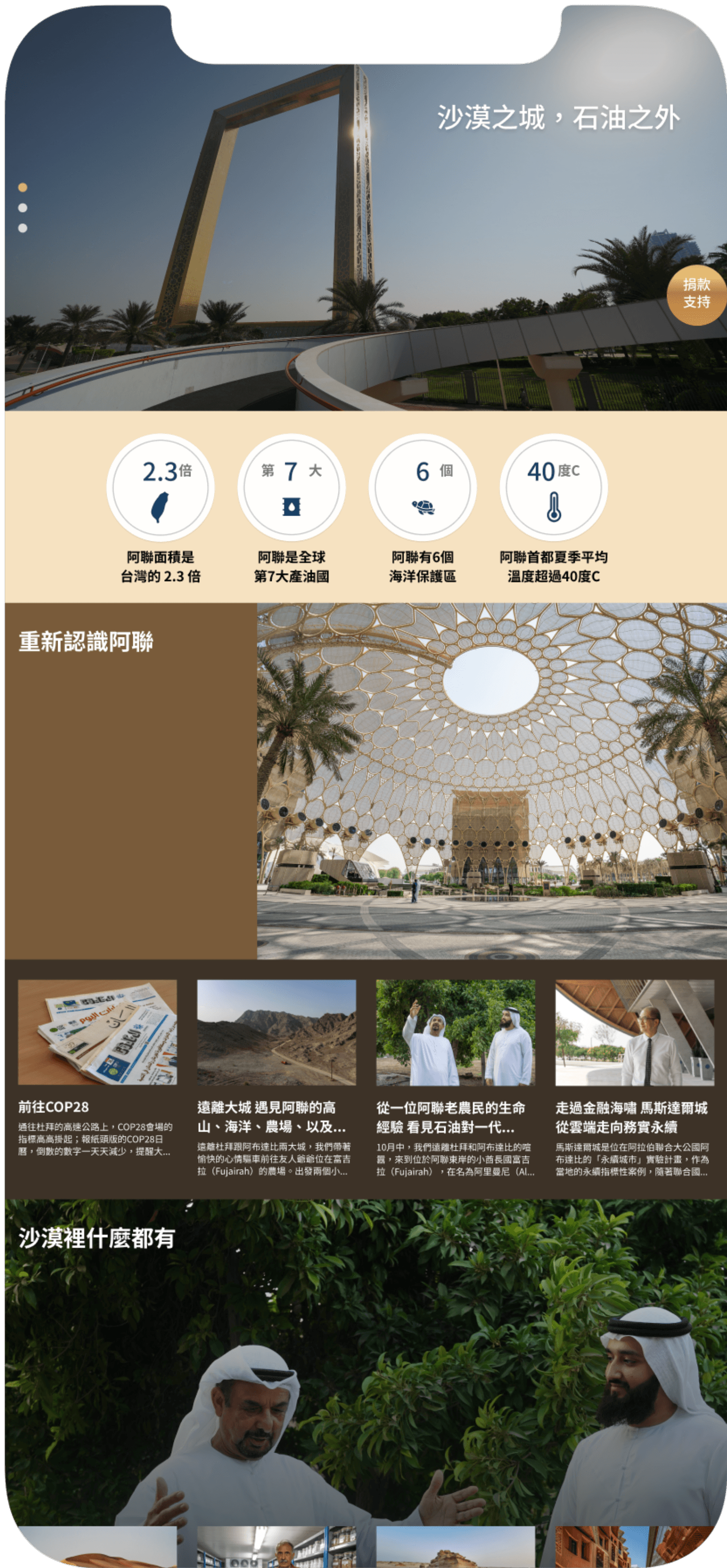
讓數據揭示阿聯酋環境的挑戰與特色,這些數據背後蘊藏著對我們所有人生活的直接影響。透過動態展示,能更直觀地理解環境議題,促使更廣泛的關注與積極的參與。
Point 2
透過輪播圖由遠至近以及滾動視差的動態效果,將使用者帶入一個引人入勝的網站體驗,期望能夠增加使用者在網站上的停留時間,並激發他們對環境議題的重視與關注。
Point 3
透過捐款支持的漸層動態特效,激發使用者想要點擊的慾望,從而增加他們捐款的機會。期望能夠有效地促進捐款行為,進而支持環境議題的推動與改善。
















Finalize
主要動態效果
提升品牌的專業感和形象,加強與使用者之間的信任和忠誠度,並增加使用者的互動性。
直觀的分類
使用者能夠輕鬆地找到所需內容,提高導航效率,降低學習成本,增強對網站的滿意度。
互動動態效果
使網站更加生動有趣,提高使用者對網站的記憶度,使其更容易被使用者記住和回顧。





沙漠之城,石油之外
重新認識阿聯
不靠石油能幹嘛
沙漠裡什麼都有
缺水的解答在這裡
阿聯,下一步?
阿聯隨筆
影像阿聯

沙漠之城,石油之外
重新認識阿聯
不靠石油能幹嘛
沙漠裡什麼都有
缺水的解答在這裡
阿聯,下一步?
阿聯隨筆
影像阿聯
遵守的設計原則
一致的
遵循建立的設計系統使品牌保有一致性,確保在跨裝置產品上都能保有相對一致的體驗。
直觀的
確保導航是清晰直覺的,並將相重要功能顯示在顯眼位置。
清楚的
因為視覺上的指示以及提供的資訊必須要非常的簡潔扼要和清楚。
Review
積極與客戶合作,及時回饋和調整設計,確保最終的產品符合客戶的期望,透過動態效果使得網站更具吸引力和互動性,為COP 28活動網站提供良好的使用者體驗。
$10M
$9M
$8M
$7M
$6M
$5M
$4M
$3M
$2M
$1M
$0
Jan
Feb
Mar
Apr
May
Jun
Jul
Aug
Sep
Oct
Nov
Dec


Time
OCT 2023-NOV 2023
Duration
1 month
Project overview
環境資訊中心每年固定追蹤報導的聯合國氣候大會 2023 年選在阿拉伯聯合大公國的杜拜登場,在氣候大會 COP28 召開之前飛往阿聯,透過活動網站的專題報導引領讀者從國際談判的角度之外,看見另一種氣候變遷的樣貌。
Role
User Interface Designer
User Researcher
Time
OCT 2023-NOV 2023
Duration
1 month
Project overview
環境資訊中心每年固定追蹤報導的聯合國氣候大會 2023 年選在阿拉伯聯合大公國的杜拜登場,在氣候大會 COP28 召開之前飛往阿聯,透過活動網站的專題報導引領讀者從國際談判的角度之外,看見另一種氣候變遷的樣貌。
Role
User Interface Designer
User Researcher
Final outcome
緊密關注氣候變遷議題,提高使用者對於氣候變遷問題的認識。
強調可持續發展的重要性,並提供相關的解決方案。
促進國際合作,探討應對氣候變遷的最佳實踐和創新解決方案。


















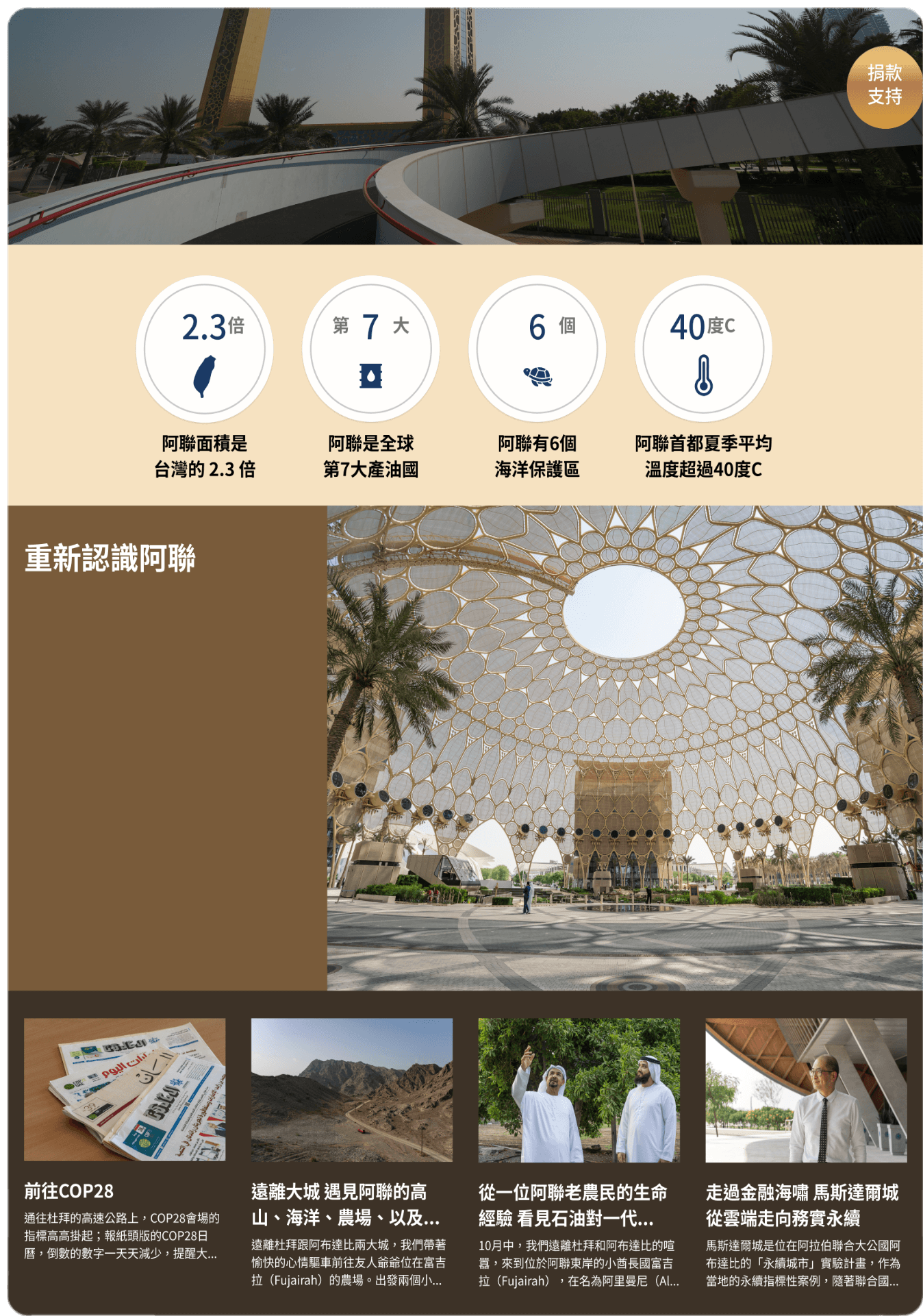
Responsive Website
Tablet
Desktop
Phone
Design process
與環境資訊中心的人員深入的溝通,確保目標受眾與在網站上呈現的訊息和功能。
SITEMAP
首頁
banner
重新認識阿聯
不靠石油能幹嘛
沙漠裡什麼都有
缺水的解答在這裡
讓阿聯跳出框框
阿聯隨筆
影像阿聯
主圖
文章1
文章2
文章3
文章4
文章5
主圖
文章1
文章2
文章3
文章4
主圖
文章1
文章2
文章3
文章4
主圖
文章1
文章2
文章3
文章4
文章5
主圖
文章1
文章2
文章3
文章4
照片
文章1
文章2
文章3
文章4
Opportunities
在設計過程中,我運用了動態特效提高網站的視覺吸引力,並增加了使用者的互動性,不僅為網站帶來活力,還能夠讓使用者更深入地了解環境資訊中心所關注的議題,營造出身臨其境的體驗,成功地為環境資訊中心打造了一個生動有趣且具有吸引力的網站。
視覺導向的設計






使用阿聯酋攝影照片作為網站介面設計的基礎,為網站帶來了豐富的視覺內容,讓使用者更直觀地了解環境資訊中心所關注的議題。
動態效果提高吸引力
共同規範設定說明
----------------------------主要動態-----------------------------
代表動態
banner視差滾動特效Demo
文字左右進入特效Demo
----------------------------個別動態-----------------------------
持續動態
捐款支持CTADemo
載入動態
漸淡Demo
通過動態效果使網站呈現出專業、創新的形象,將創新的設計結合組織的專業性,提高對環境議題的關注度。
品牌形象的強化


以豐富而吸引人的方式呈現環境相關議題,有助於強化組織的品牌形象,為組織贏得更多的信任和支持,進而促進品牌的發展。
Prototypes
考慮到專案的時程緊迫,直接根據客戶提供的阿聯酋實地採訪照片設計mockup,沒有繪製wireframe,使專案能夠更快速地進入設計階段,同時也確保在有限的時間內能夠有效地與客戶溝通和交付設計方案。
Responsive web
1 prototype
Goals
打造良好的使用者體驗並融入品牌精神,建立具有一致性且令人信服的品牌意象,進而提升品牌價值。
優化競品的問題,提升使用者體驗並打造品牌差異。
Features
全新瀏覽式搜尋體驗
更清楚明瞭的條件篩選功能
顯示更直覺且更清楚的資訊




















Point 1
讓數據揭示阿聯酋環境的挑戰與特色,這些數據背後蘊藏著對我們所有人生活的直接影響。透過動態展示,能更直觀地理解環境議題,促使更廣泛的關注與積極的參與。
Point 2
透過輪播圖由遠至近以及滾動視差的動態效果,將使用者帶入一個引人入勝的網站體驗,期望能夠增加使用者在網站上的停留時間,並激發他們對環境議題的重視與關注。
Point 3
透過捐款支持的漸層動態特效,激發使用者想要點擊的慾望,從而增加他們捐款的機會。期望能夠有效地促進捐款行為,進而支持環境議題的推動與改善。
Finalize
主要動態效果
提升品牌的專業感和形象,加強與使用者之間的信任和忠誠度,並增加使用者的互動性。
直觀的分類
使用者能夠輕鬆地找到所需內容,提高導航效率,降低學習成本,增強對網站的滿意度。
互動動態效果
使網站更加生動有趣,提高使用者對網站的記憶度,使其更容易被使用者記住和回顧。





沙漠之城,石油之外
重新認識阿聯
不靠石油能幹嘛
沙漠裡什麼都有
缺水的解答在這裡
阿聯,下一步?
阿聯隨筆
影像阿聯

沙漠之城,石油之外
重新認識阿聯
不靠石油能幹嘛
沙漠裡什麼都有
缺水的解答在這裡
阿聯,下一步?
阿聯隨筆
影像阿聯
遵守的設計原則
一致的
遵循建立的設計系統使品牌保有一致性,確保在跨裝置產品上都能保有相對一致的體驗。
互動性
通過動態效果增強使用者的參與感,進而提升品牌的專業感和品牌形象。
清楚的
因為視覺上的指示以及提供的資訊必須要非常的簡潔扼要和清楚。
Review
積極與客戶合作,及時回饋和調整設計,確保最終的產品符合客戶的期望,透過動態效果使得網站更具吸引力和互動性,為COP 28活動網站提供良好的使用者體驗。
$10M
$9M
$8M
$7M
$6M
$5M
$4M
$3M
$2M
$1M
$0
Jan
Feb
Mar
Apr
May
Jun
Jul
Aug
Sep
Oct
Nov
Dec


Time
OCT 2023-NOV 2023
Duration
1 month
Project overview
環境資訊中心每年固定追蹤報導的聯合國氣候大會 2023 年選在阿拉伯聯合大公國的杜拜登場,在氣候大會 COP28 召開之前飛往阿聯,透過活動網站的專題報導引領讀者從國際談判的角度之外,看見另一種氣候變遷的樣貌。
Role
User Interface Designer
User Researcher
Final outcome
緊密關注氣候變遷議題,提高使用者對於氣候變遷問題的認識
強調可持續發展的重要性,並提供相關的解決方案。
促進國際合作,探討應對氣候變遷的最佳實踐和創新解決方案。









Responsive Website
Tablet
Desktop
Phone
Design process
與環境資訊中心的人員深入的溝通,確保目標受眾與在網站上呈現的訊息和功能。
SITEMAP
重新認識阿聯
不靠石油能幹嘛
沙漠裡什麼都有
缺水的解答在這裡
讓阿聯跳出框框
阿聯隨筆
影像阿聯
首頁
banner
主圖
文章1
文章2
文章3
文章4
文章5
主圖
文章1
文章2
文章3
文章4
主圖
文章1
文章2
文章3
文章4
主圖
文章1
文章2
文章3
文章4
文章5
主圖
文章1
文章2
文章3
文章4
照片
文章1
文章2
文章3
文章4
Opportunities
在設計過程中,我運用了動態特效提高網站的視覺吸引力,並增加了使用者的互動性,不僅為網站帶來活力,還能夠讓使用者更深入地了解環境資訊中心所關注的議題,營造出身臨其境的體驗,成功地為環境資訊中心打造了一個生動有趣且具有吸引力的網站。
視覺導向的設計



使用阿聯酋攝影照片作為網站介面設計的基礎,為網站帶來了豐富的視覺內容,讓使用者更直觀地了解環境資訊中心所關注的議題。
動態效果提高吸引力
共同規範設定說明
-------------------------------主要動態--------------------------------
代表動態
banner視差滾動特效Demo
文字左右進入特效Demo
-------------------------------個別動態--------------------------------
持續動態
捐款支持CTADemo
載入動態
漸淡Demo
通過動態效果使網站呈現出專業、創新的形象,將創新的設計結合組織的專業性,提高對環境議題的關注度。
品牌形象的強化











影像阿聯
以豐富而吸引人的方式呈現環境相關議題,有助於強化組織的品牌形象,為組織贏得更多的信任和支持,進而促進品牌的發展。
Prototypes
考慮到專案的時程緊迫,直接根據客戶提供的阿聯酋實地採訪照片設計mockup,沒有繪製wireframe,使專案能夠更快速地進入設計階段,同時也確保在有限的時間內能夠有效地與客戶溝通和交付設計方案。
Responsive web
1 prototype
Goals
響應式設計提供具有良好瀏覽器相容性的平台,讓不同瀏覽器的使用者可以獲取關於第28屆聯合國氣候變遷大會的最新消息和動態。
為了良好的使用者體驗,我們致力於提供直觀、易於導航的介面,讓使用者可以輕鬆地瀏覽相關資訊,並找到解決方案以應對全球氣候變遷帶來的挑戰。


Features
清晰的資訊呈現
流暢的瀏覽路徑
動態效果增添視覺吸引力








Point 1
讓數據揭示阿聯酋環境的挑戰與特色,這些數據背後蘊藏著對我們所有人生活的直接影響。透過動態展示,能更直觀地理解環境議題,促使更廣泛的關注與積極的參與。
Point 2
透過輪播圖由遠至近以及滾動視差的動態效果,將使用者帶入一個引人入勝的網站體驗,期望能夠增加使用者在網站上的停留時間,並激發他們對環境議題的重視與關注。
Point 3
透過捐款支持的漸層動態特效,激發使用者想要點擊的慾望,從而增加他們捐款的機會。期望能夠有效地促進捐款行為,進而支持環境議題的推動與改善。
Finalize
主要動態效果
提升品牌的專業感和形象,加強與使用者之間的信任和忠誠度,並增加使用者的互動性。
直觀的分類
使用者能夠輕鬆地找到所需內容,提高導航效率,降低學習成本,增強對網站的滿意度。
互動動態效果
使網站更加生動有趣,提高使用者對網站的記憶度,使其更容易被使用者記住和回顧。

遵守的設計原則
一致的
遵循建立的設計系統使品牌保有一致性,確保在跨裝置產品上都能保有相對一致的體驗。
互動性
通過動態效果增強使用者的參與感,進而提升品牌的專業感和品牌形象。
清楚的
因為視覺上的指示以及提供的資訊必須要非常的簡潔扼要和清楚。
Review
積極與客戶合作,及時回饋和調整設計,確保最終的產品符合客戶的期望,透過動態效果使得網站更具吸引力和互動性,為COP 28活動網站提供良好的使用者體驗。
$10M
$9M
$8M
$7M
$6M
$5M
$4M
$3M
$2M
$1M
$0
Jan
Feb
Mar
Apr
May
Jun
Jul
Aug
Sep
Oct
Nov
Dec






